Curator is a web-based platform designed to help collectors easily organize, track, and manage their collections in real time. It offers customizable inventory lists, market price tracking, and event discovery—all in one streamlined experience. Built by collectors, for collectors, Curator eliminates the hassle of manual cataloging and makes collecting more enjoyable.

Problem
When a person who collects certain items that are of personal value such as baseball cards or Hot Wheels, to them sometimes the lack of planning or organizing their items arises that might lead to stress or burn out on continuing their journey. The issue here is not having an easier resource on cataloging their items.
Background
Attending a fan expo or comic book store may lead to attendees buying, selling, or trading items they each collect with one another. And speaking from experience, some collections can rapidly grow without warning. With this, brings a stressful period of time of having to create a document that summarizes these said collections and ensure things are organized for record keeping. This document in some cases shows the value of items if the person decided to sell items from this list. In cases within this situation, information can be mislabeled and create confusion on the seller of how valuable one item really is.
Research Goal
By conducting user interviews, the goal is to understand how they currently catalog their collections and what is missed or overseen when creating vital information points in the documents they create. Once discovered, this will lead to a web based site that can help create catalogs that will help users define their collection easier and faster.
Affinity Mapping
With conducting user interviews, the feedback I received help me create an affinity map that served as the early foundation of what Curator was to become down the road. Creating this allowed me to put all user data in one place and prioritize what needs to be done to move forward.

Interview Debriefs
Overall, the presence of various methods of documenting collections is clear. These selected users and others across the collecting community, have their own methods and tools they use. The underlying pattern I picked up on during these interviews was the lack of customization when documenting collections. These participants wanted features that can create silos within the overall master list. They want their lists tailored to them, not in general. Another key takeaway was the lack of databases being in unison. This is a tricky situation because the market of buying and selling cards fluctuates based on multiple factors. On the subject of finding events, I found that word of mouth and social media are the strong suits for them. They rely on a social community aspect to expand their collections. But they do wish it was more centralized and quicker to find events rather then search. To listen in on the interviews, please click here.
Personas
Creating the following Personas allowed me to get in the mindset of my target users and how I can solve the problem that Curator faced. These Personas essentially came to life when going through the design process and served as my guiding lights.

Business Goals
Clearly defining what the Business Goals and user Goals for Curator allowed me to definite two paths that in turn had common goals that can help push Curator to the next level. The Business Goals served as the founding business plan while the User Goals would create the ideas that will attract and retain users to keep Curator going.

Site Map
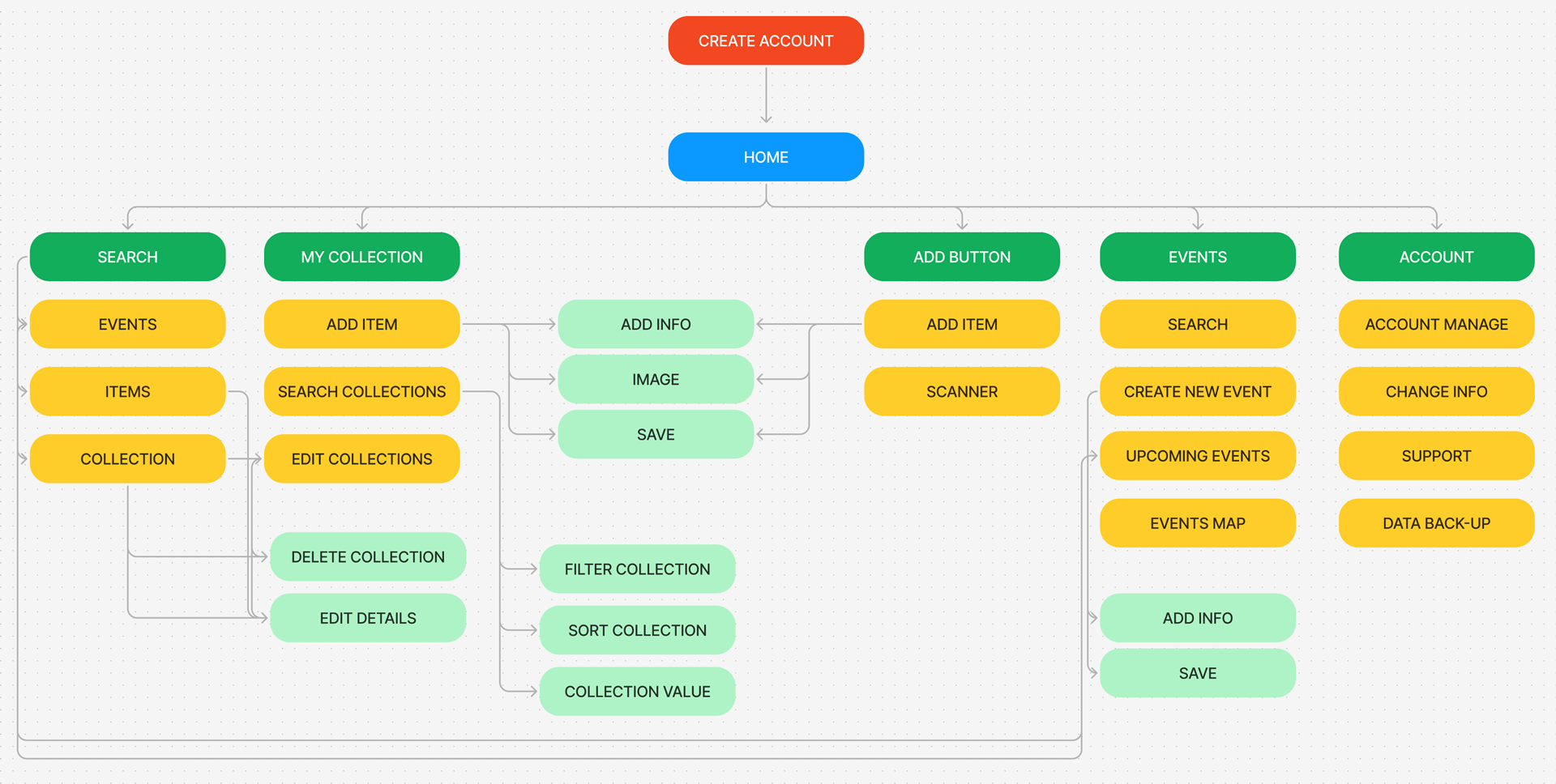
This is the Site Map of Curator and the basic functions on how the app will flow for the User. This Site Map served as a great way to place my data and feedback into a map of where to place features from start to continuous use.

Task Flows
These two task flows allows me to think out the process of how a User will create their profile and adding an item to their collection. After feedback from Alan, my mentor, I was able to better understand the reasoning behind these flows and how to make them flow with ease.

Mid-Fidelity Wireframes
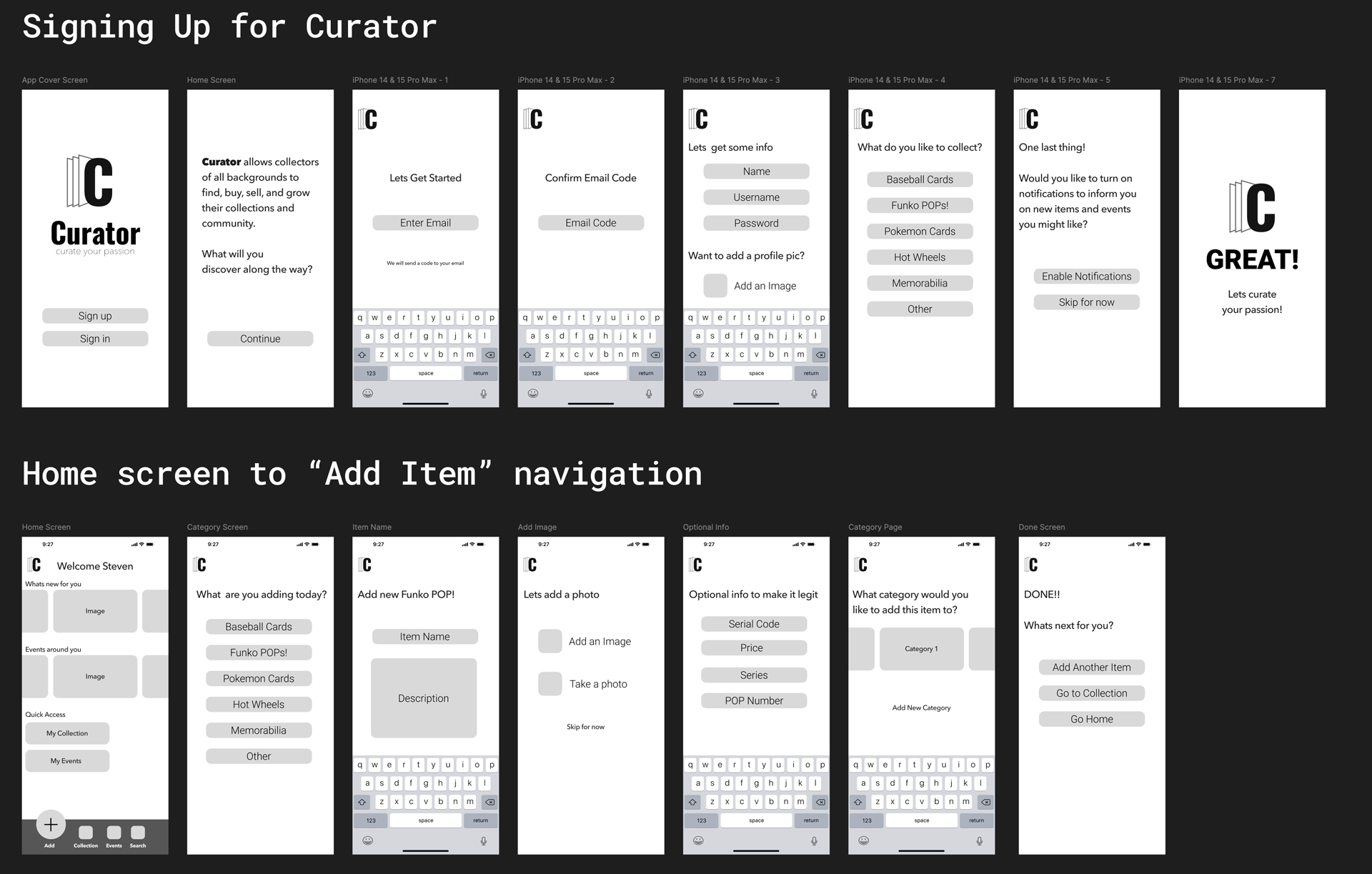
With all I was armed with thanks to the user feedback from previous projects, I was able to finally create a probable design based on data gathered from real research. This allowed me put a face to the name I am trying to create for those to see. This gave me an opportunity to finally step into the design side of things and flesh out my ideas.

High-Fidelity Wireframes
This is where I felt the magic is starting to take place. The initial look and feel of Curator has come to life with these high fidelity wireframes. But testing is yet to come!

Goals:
The goal for this usability test for Curator, is to have the participants see if they can navigate the proposed flows I feel are of high importance of the app. This test will help me understand if I created a working user flow and gain insight of what to improve upon to better enhance the experience and usability of Curator.
Methodology
The test type I used is a moderated test both in person or through a video conference call. I have 4 confirmed participants Each participant has different skill levels with technology and various backgrounds with collecting. The sessions will be recorded as well to refer back to later on.
Task Flows
The task flows I will be highlighting in this test is having the user create a new profile from downloading the app, and adding a single item to a collection list
Test Results
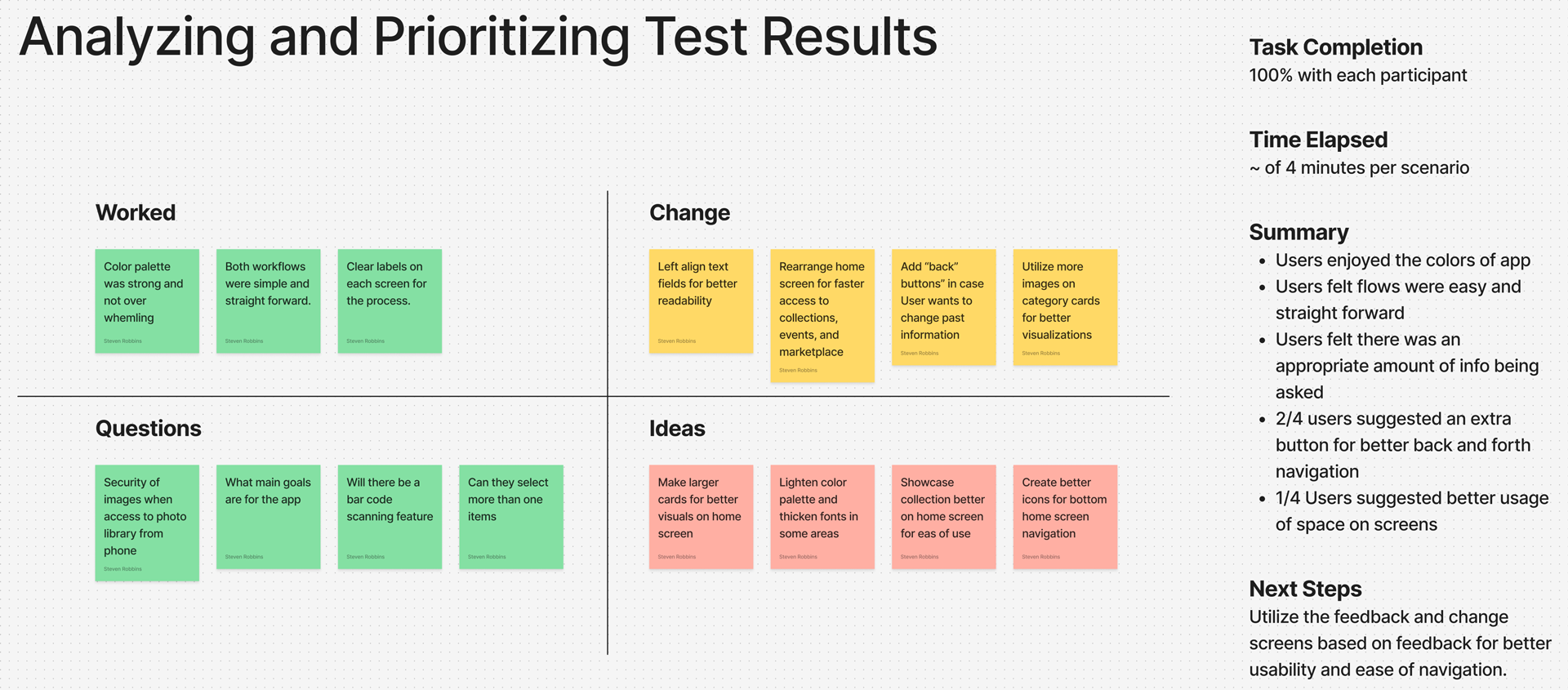
Initial tests from my participants were strong and produced enormous feedback for improvements on the flow of each process. Overall each participant found the tasks straight forward and easy. Design wise, I was able to make great feedback changes.

Revisions
Based on solid feedback from testing participants, I was able to condense screens down to the optimal path of a user being able to sign up quickly without missing important information. This phase allowed me to understand that even some of the features I either included or not, swapped positions in priority. Some features not added before allowed for quicker and more understandable results. Some features that were already there might have been removed due to not being necessary to the flow. The lesson I took from this part was the ability to create something that WORKS, not just looking nice. As a graphic designer, I want everything to look pretty and attract. Whiel that remains true for UI/UX, we need to make sure the product works first before its polished.

Final Designs
I would not say I am fully at my final design but I can confidently say I feel prouder of the work I was able to accomplish based off valuable feedback and future testing for a working prototype.
Final Thoughts
For me, future plans are to work with my DesignLab mentor, Alan, to bring this app into the light as a working app for collectors to use. I know the hurdles I face and I am ready to take them head on. I believe in the potential power Curator has. I am ready to put in the work to build off where I am now and push it further.
If you are interested in the prototype, please click here to give it a test run!

-Mockup.jpg)
